

阅读过Steve Krug 所著的《Don't make me think》-访客至上的的网页设计秘笈,从中学到了很多交互设计方面的知识,在这里和大家分享。
之前写过一章,“我们是如何使用Web”的,今天我们来说一下广告牌/banner设计的要点。
上次讲了第一个:在每个页面“建立清楚的视觉层次”和“尽量利用习惯用法”
这次继续:把页面划分成明确定义区域,明显标示可以点击的地方,降低视觉噪点。
未扫描设计,不为阅读设计
如果用户们都是一览而过,那么,你需要注意以下5个重要方面,来保证他们尽可能地看到了,并理解了你的网站:
l 在每个页面建立清楚地视觉层次
l 尽量利用习惯用法
l 把页面划分成明确定义的区域
l 明显标识可以点击的地方
l 最大限度的降低干扰
理想情况下,用户应该能在任何设计良好的网页上玩Dick Clark的25000美元金字塔游戏(给订“水管工人用品”的类型,游戏一方将提供“扳手、切管机、防脱落裤子…”来让对方猜出这个类别。)在网页上上四处扫视之后,他们应该能指着页面上的不同区域说出:“这是我在这个网站能进行的活动”,“这是到今日头条的链接”,“这是这个公司销售的产品”,“他们正在向我推销的东西”,“到网站其他部分的导航”。

把页面划分成明确定义的区域很重要,因为这个可以让用户很快的决定关注页面的哪些区域,或者放心的跳过哪些区域。对网页扫描所进行的几项初始眼动研究表明,用户很快就会确定页面哪些部分包含有用信息,然后对其他部分看都不看——就像他们不曾来过一样。
因为人们在网络上所做的大多数事情就是找到下一个地方点击,那么明确的标识哪些地方可以点击,哪些地方不能点击,这很重要。
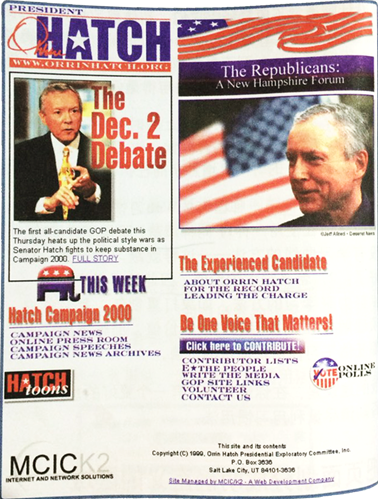
例如,在议员Orrin Hatch 2000年落选总统选举时的主页上(Orrin Hatch 先生在可用性历史上至少贡献了一个脚注,因为他是(据我所知)第一个让网站可用性成为影响选举问题的总统候选人。在2000年大选的第一次共和党候选人电视辩论上,他对乔治W.布什说:“我得说,州长先生,和你的网站相比,在我的网站上很容易就能找到所有的内容,{轻笑},你当网站相当难用,对用户不友好”(他的网站确实更容易使用))的确呈现了很多内容,但是什么地方是可以点击的,还是全都不能点击让人并不清楚。该页面上有18个链接,只有两个通过其外观可以明确知道能够点击:一个是标有“Click here to CONTRIBUTE!”的大按钮,另一个是带下划线的文字链接“FULL STORY”。
其他连接都是彩色的文字。但问题是,这个页面的所有文字都是彩色的,所以无法一眼看出哪些是链接。
这并不是很严重的问题。我相信,用户确定点击哪些并不会花很长时间,但如果你迫使用户去思考某些通过下意识就可以知道的东西,例如什么地方可以点击,那么你完全是在浪费每个用户对新站点有限的耐心和好感。
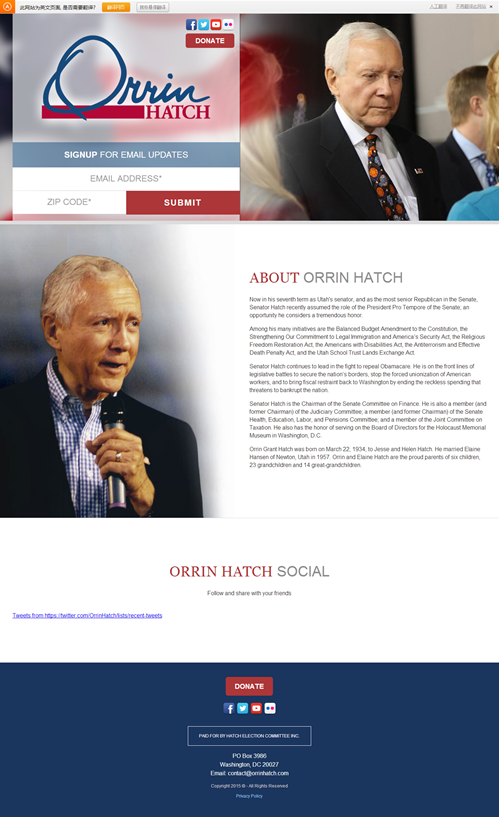
www.orrinhatch.com
(下图为2000年选举时的网页)

(下图为现在的网页)

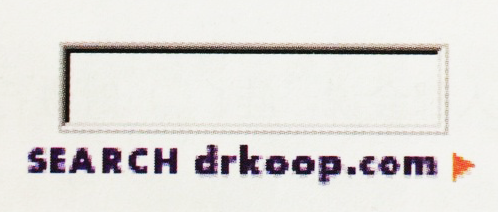
另一个反面例子就是drkoop.com(C.Everett Koop 的健康站点)上的搜索框。

每当看到它的时候,队会让我思考,因为执行搜索的按钮看起来实在不像按钮——尽管它提供了两个很好的视觉暗示:包含“SEARTH”(搜索)字样,这是对于搜索按钮来说极其完美的两个用词之一(另一个是“Go”,但是只有在你已经将“搜索”用在输入框标签上的情况下。),而且他是搜索输入框旁唯一的目标。
他甚至还使用了一个小小的三角箭头,这是Web习惯用法“点击这里”的指示器之一,但是箭头所指的地方在文字之外,似乎表示它是指向一个别的东西,而习惯用法应该是指向可点击的文本。
如果把箭头移到左边也许能除去我脑袋中的问号了。

让页面不易理解的一个最大的原因是视觉噪声,实际上有两类视觉噪声。
如果页面上所有的内容都在嚷嚷着希望得到我的注意,那么效果可能适得其反:满眼都是促销信息!满眼都是惊叹号和抢眼的颜色!一大堆大喊大叫正在进行。
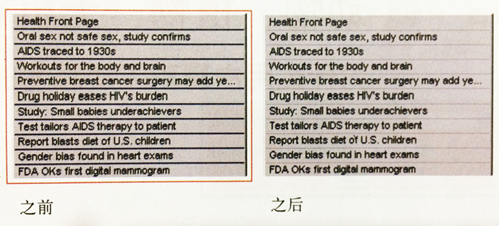
例如,MSNBC的菜单有效而聪明的把用户快速导航到站内的新闻故事处,但是这些菜单项之间的建个线带来了很多噪声。把这些线变成灰色会让这些菜单更容易扫描。

下图是对比:

用户们对复杂性和干扰的容忍度不一样,一些人不在乎眼花缭乱的页面和背景噪声,但很多人在乎。当你设计页面的时候,这样做可能是一个好方法:先假定所有内容都是视觉噪声,除非得到证明它们并不是视觉噪声。