

react-native-wechat组件使用具体说明。
一、由于微信分享需要用到AppID所以我们需要在微信开放平台创建一个移动应用,应用审核通过后,就可以获得AppID。(注:微信开放平台地址:https://open.weixin.qq.com/ 登录账号可以使用 非敏感资料里面的微信开放者平台账号)
具体操作步骤: 打开微信开放平台地址——>管理中心——>创建移动应用(按照上面的说明填写相应的信息)——>等待微信官方审核完成后就可以使用AppID了。

二、进入项目目录执行如下命令:
$ npm install react-native-wechat --save //下载组件 $ rnpm link //链接库文件
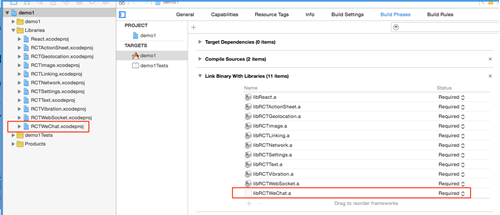
截图如下:(注:如果找不到以下文件我们可以再 rnpm link下试试);

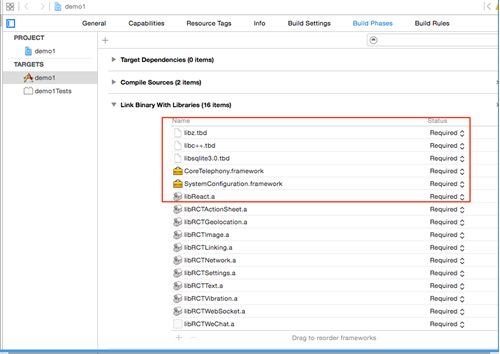
三、我们还需要添加一些库文件(Build Phase->Link Binary With Libraries):SystemConfiguration.framework,CoreTelephony.framework ,libsqlite3.0,libc++,libz ;

四、添加AppID (TARGETS——>info——>URL types) 注:URL Schemes填写的是AppID (看第一步上面的即可)
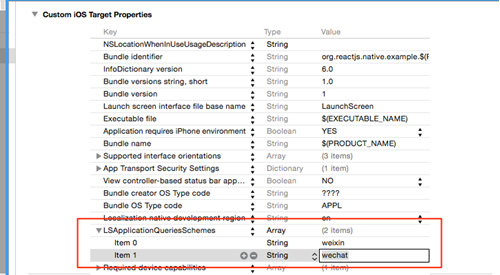
五、为了适配IOS9需要在LSApplicationQueriesSchemes (Target-info-Custom IOS Target Properties)添加微信为白名单。

六、我们还需要在AppDelegate.m文件中添加如下代码(直接复制粘贴即可):
#import "../Libraries/LinkingIOS/RCTLinkingManager.h"
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation {
return [RCTLinkingManager application:application openURL:url sourceApplication:sourceApplication annotation:annotation];
}
七、API文档
7.1 registerApp(appid)
{string} appid 你的appid
return {promise} 返回一个promise对象
7.2 registerAppWithDescription(appid,appdesc) ->仅支持IOS
{string} appid (同上)
{String} appdesc 你的app的说明
return {promise}
7.3 isWXAppInstalled() 检查微信是否初始化
7.4 isWXAppSupportApi()检查微信是否支持url
7.5 getApiVersion() 获得微信SDK的版本
7.6 openWXApp() 打开微信app
7.7 sendAuthRequest([scope[,state]]) 发送默认请求,scope:登录时所申请的权限默认为get_simple_userinfo.需要
多个权限的时候以逗号分隔开。
7.8 shareToTimeline(data) 分享信息到朋友圈
{Object } data 包含以下发送信息
{string} thumbImage 可以是一个uri或者资源id
{string} type 信息的类型,可以是 {news|text|imageUrl|imageFile|imageResource|video|audio|file}
{string} webpageUrl 如果类型是news,分享一个网页链接
{string} imageUrl 如果类型是image,提供一个远程的图片链接
{string} videoUrl 如果类型是video,提供一个视频
{string} musicUrl 如果是audio,提供一个音乐
{string} filePath 提供本地文件
以下例子需要'react-native-wechat'和'react-native-fs'组件
import * as WeChat from 'react-native-wechat';
import fs from 'react-native-fs';
var resolveAssetSource = require('resolveAssetSource'); // along with Image component
// Code example to share text message:
try {
var result = await WeChat.shareToTimeline({type: 'text', description: 'I\'m Wechat, :)'});
console.log('share text message to time line successful', result);
}
catch (e) {
console.log('share text message to time line failed', e);
}
// Code example to share image url:
// Share raw http(s) image from web will always fail with unknown reason, please use image file or image resource instead
try {
var result = await WeChat.shareToTimeline({
type: 'imageUrl',
title: 'web image',
description: 'share web image to time line',
mediaTagName: 'email signature',
messageAction: undefined,
messageExt: undefined,
imageUrl: 'http://www.ncloud.hk/email-signature-262x100.png'
});
console.log('share image url to time line successful', result);
}
catch (e) {
console.log('share image url to time line failed', e);
}
// Code example to share image file:
try {
var rootPath = fs.DocumentDirectoryPath;
var savePath = rootPath + '/email-signature-262x100.png'; // like /var/mobile/Containers/Data/Application/B1308E13-35F1-41AB-A20D-3117BE8EE8FE/Documents/email-signature-262x100.png
await fs.downloadFile('http://www.ncloud.hk/email-signature-262x100.png', savePath);
var result = await WeChat.shareToTimeline({
type: 'imageFile',
title: 'image file download from network',
description: 'share image file to time line',
mediaTagName: 'email signature',
messageAction: undefined,
messageExt: undefined,
imageUrl: savePath
});
console.log('share image file to time line successful', result);
}
catch (e) {
console.log('share image file to time line failed', e);
}
// Code example to share image resource:
try {
var imageResource = require('./email-signature-262x100.png');
var result = await WeChat.shareToTimeline({
type: 'imageResource',
title: 'resource image',
description: 'share resource image to time line',
mediaTagName: 'email signature',
messageAction: undefined,
messageExt: undefined,
imageUrl: resolveAssetSource(imageResource).uri
});
console.log('share resource image to time line successful', result);
}
catch (e) {
console.log('share resource image to time line failed', e);
}
7.9 shareToSession(data) 用法和shareToTimeline用法相似,发送信息给一个朋友或者群组
7.10 addListener(eventType,listener[,context]) 当事件触发时,会调用一个监听器,返回一个对象
7.11 once(eventType,listener[,context]) 用法和addListener相似
7.12 removeAllListener() 删除所有的注册监听器
八:具体使用:由于我们需要用到微信组件,所以我们最好写一个服务(wechat-svc.js)——>参考项目:http://co.ncloud.hk:8081/tfs/DefaultCollection/nc-app/_git/hk.ncloud.emotion#path=%2Fservices%2Fwechat-svc.js&version=GBmaster&_a=contents 注:直接复制代码即可。
由于我们在打开软件的时候,首先需要初始化来判断微信 是否初始化,是否为支持的api,所以我们需要将初始化函数放到 (index.ios.js)文件中去,具体代码如下所示:
import WechatSvc from './services/wechat-svc'; //引用服务
class Emotion extends Component{
render(){
..........
}
WechatSvc.initialize(); 初始化事件
}