1.首先是三张小图上应添加一个函数,当点击图片时触发大图,代码如下:
HTML:
- <div class="row padding">
- <div class="col"
- style="width: 100px;height: 100px;padding:3px;-webkit-box-shadow: 0 0 10px rgb(153,134,117);-moz-box-shadow:0 0 10px rgb(153,134,117);box-shadow:0 0 10px rgb(153,134,117);border-radius: 3px;margin: -1px 0 0 -1px;text-align: center">
- <img class="img-responsive" style="height: 100%; border:1px solid #ffffff;"
- ng-src="{{imgUrl+shop.Images[0]}}" ng-click="shouBigImage('{{imgUrl+shop.Images[0]}}')">
- </div>
-
- <div class="col"
- style="width: 100px;height: 100px;padding:3px;-webkit-box-shadow: 0 0 10px rgb(153,134,117);-moz-box-shadow:0 0 10px rgb(153,134,117);box-shadow:0 0 10px rgb(153,134,117);border-radius: 3px;margin: -1px 0 0 -1px;text-align: center">
-
- <img class="img-responsive" style="height: 100%; border:1px solid #ffffff;"
- ng-src="{{imgUrl+shop.Images[1]}}" ng-click="shouBigImage('{{imgUrl+shop.Images[1]}}')">
- </div>
-
- <div class="col"
- style="width: 100px;height: 100px;padding:3px;-webkit-box-shadow: 0 0 10px rgb(153,134,117);-moz-box-shadow:0 0 10px rgb(153,134,117);box-shadow:0 0 10px rgb(153,134,117);border-radius: 3px;margin: -1px 0 0 -1px;text-align: center">
- <img class="img-responsive" style="height: 100%; border:1px solid #ffffff;"
- ng-src="{{imgUrl+shop.Images[2]}}" ng-click="shouBigImage('{{imgUrl+shop.Images[2]}}')">
- </div>
- </div>
js:
-
- $scope.shouBigImage = function (imageName) {
- $scope.Url = imageName;
- $scope.bigImage = true;
- };
2.定义一个div,用来显示大图的代码如下:
HTML:
- <div id="rightDisplay" ng-if="bigImage" class="popover-backdrop"
- style="position: fixed;top: 0;left: 0;z-index: 10; width: 100%;height: 100%;"
- ng-click="hideBigImage()">
- <img class="img-responsive"
- style="position: absolute;top: 10%;left: 50%;z-index: 10;display: block;margin-top: 18px;
- margin-left: -165px;height: 420px;width: 330px; box-shadow: 0 1px 3px rgba(0, 0, 0, 0.4);"
- src="{{Url}}"/>
- </div>
在这里我用的是ng-if,而没有用ng-show,ng-hide,因为它们会先闪现一下再隐藏,背景颜色使用rgba非常方便,可以调节透明度
js:
- $scope.bigImage = false;
- $scope.hideBigImage = function () {
- $scope.bigImage = false;
- };
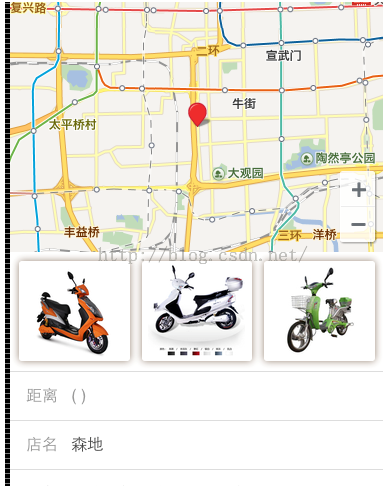
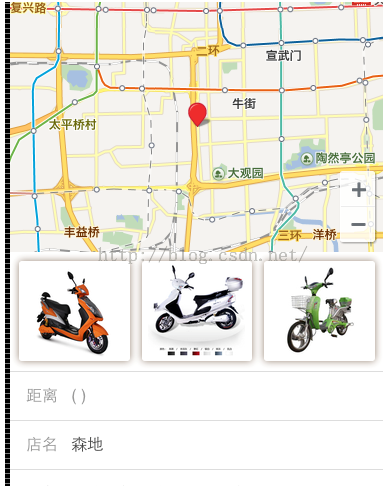
3.效果图如下:
小图:

小图: